Who is Travis Alber?
Biography from Rhizome:
Travis Alber is a digital artist in Los Angeles, California. Her work often focuses
on the sense of place, form, motion and interface experimentation, and
many of her projects are built around interactive narratives. Time is
a central theme throughout her work; links to her projects can be found at
http://www.thisistravis.com. Her most recent projects include http://www.30daysofrain.com and http://www.telequitters.com.
From Travis website :
Travis Alber has 10 years of experience online; she’s worked in web design, advertising, online training and education and has a masters degree in interactive multimedia. Professionally she works as a creative director and client liason, often managing the creative team and, when needed, stepping in as project manager. Her client history includes: Cisco, Sprint, Playstation, Wells Fargo, Macys, Midway Games and Dodge. Travis also works independently as a digital artist in Los Angeles, California. Her work focuses on finding a sense of place, narrative form, motion and interface experimentation, and many of her projects are built around interactive narratives. Time is a central theme throughout her work. Some of her creative projects are listed below.
30DaysOfRain.com (2005)—This online project is composed of 30 animated haiku that reflect on memories and the feelings that San Francisco can invoke. It illustrates a creative approach to storytelling (in form, navigation, and storyline). “Thirty Days of Rain” was selected for online publication in Drunken Boat.
Telequitter.com (2005)—This facetious interactive project hijacks the e-card format and takes it out of context, for use in serious situations (i.e. quitting). It’s comprised of a MySql database that allows users to send “fill in the blank” ecards to each other, with a personal note attached. It’s an unorthodox approach to communication. Telequitter reexamines our use of communication formats and the distance (from real life) that our online lifestyles can impose.
Sabraceramics.com (2006)—The goal of Sabraceramics is to replicate a sophisticated gallery experience while allowing the artwork to capture the design. The backend uses a Php/MySql solution to tie an admin to both the HTML and Flash sites simultaneously. The fades, loaders and image sizes present a sophicated environment, much like one would find in a physical gallery.
And here some more info:
Travis Alber has been conjuring creative projects out of the ether for 12 years. She has a master’s degree in Interactive Multimedia from Southern Illinois University, and has shown her work in association with Drunken Boat, Flash Forward, Rhizome, the Electronic Literature Organization, One Club Interactive, the Contagious Media Showdown, and Communication Arts, among others. When not working on her creative projects (or rambling on about the ones she hasn’t yet created but can’t stop thinking about), Travis focuses on her personal quest for new reading experiences, embodied by her latest effort, www.BookGlutton.com, an ebook reader and website focused on collaborative reading environments.
Travis’s interactive work focuses on finding a sense of place, narrative form, motion and interface experimentation. Time is a central theme throughout her work.
Some of her other projects include:
Thirty Days of Rain: An Interactive Haiku Series about San Francisco
http://www.Thirtydaysofrain.com
Who Is Flora.net: An Interactive Postcard Narrative
http://www.WhoIsFlora.net
Telequitter.com: A Tongue-in-Cheek E-Card Site for “Quitters”
http://www.Telequitter.com
BookGlutton.com: A Social Reading Website
http://www.BookGlutton.com
ThisIsTravis.com: Her Personal Website
http://www.ThisIsTravis.com
( from: http://www.cddc.vt.edu/journals/newriver/08Spring/alber/alberbio.html )
My blog: http://belvia.blogs.uv.es/2008/11/25/who-is-travis-alber-second-paper/
http://belvia.blogs.uv.es/2008/12/08/more-info-about-the-author-second-paper/
Description of “Who is Flora?” by the author
From Rhizome :
by Travis Alber
Description
We are surrounded by pieces of the past—concrete messages from lives that have gone before us. Yet these artifacts are largely ignored in our world of planned obsolescence and digital communication. Who Is Flora combines unsuspecting messages from a past life, my interpretations of those messages, and a computer interface through which to understand them.
In the summer of 1998 I discovered a number of postcards from the year 1942. They were sent by a twenty-something woman named Flora who traveled the United States alone, sending postcards to her family. The postcards moved me because Flora and I have many things in common: our ages, upbringing, and struggles, and our travels. This piece focuses on studying the cards, the messages they shared, and my own impressions gathered from them. I was able to categorize the cards into four dominant themes: age, sense of place, time, and communication (primarily with family), and from those themes I created a storyline. The storyline here deals with the marriage of a friend and the tension between independence and love.
Who Is Flora was originally completed with two main storylines, as an interactive CD-ROM using Macromedia Director, but was later modified and re-released using Flash.
Rhizome Terms: animation, Flash, gender, Historical, identity, Internet, memory, Narrative
Artist Terms: 1942, Americana, Arkansas, Copper Harbor, Dayton, Flora, IL, interactive story, Little Rock, Michigan, mid-century, MidWest, New Jersey, nostalgia, Ohio, past, Peoria, postcard, progressive narrative, Seaside Heights, self-discovery, travel, West Texas
My blog: http://belvia.blogs.uv.es/2008/11/25/who-is-travis-alber-second-paper/
Flora: A Study in Postcards by Travis Alber
This is “Who’s Flora?” original project. It is available inside the hypertext, in the section “About this project” as a PDF’s file (http://www.whoisflora.net/alber.pdf ) . Here’s the abstract:
“We are surrounded by pieces of the past--concrete messages from lives that have
gone before us. Yet these artifacts are largely ignored in our present world of planned
obsolescence and digital communication. My project combines unsuspecting messages
from a past life, my interpretations of those messages, and a computer interface through
which to understand them.
In the summer of 1998 I discovered a number of postcards from the year 1947.
They were sent by a twenty-something woman named Flora who traveled the United States
alone, sending postcards to her family. The postcards moved me because Flora and I have
many things in common: our ages, upbringing, and struggles, and because she traveled
alone in that era. My project focuses on studying the cards, the notes they delivered, and
my own impressions gathered from them. I was able to categorize the cards into four
dominant themes: age, sense of place, time, and communication (primarily with family),
and from those themes I created two separate storylines. The first storyline focuses on the
death of a friend and the personal ramifications involved in such an event; the second story
deals with the marriage of a friend and the tension between independence and love.
The project was completed as an interactive CD-ROM using Macromedia Director.
My two objectives were: to create, with the aid of the real postcards, sound, graphic
design, text, a believable Flora character, and to discuss my own feelings about issues
presented in the storyline. My opinions were visible in Flora’s writings, but were also
presented on screens of their own. Using a computer allowed me to present other aspect
of the experience: the sounds gave a sense of place, the graphic design of the Forties gave a
sense of time, the writings gave a sense of age and filial communication. My two objectives
were accomplished in the creation of these elements.”
First Impressions
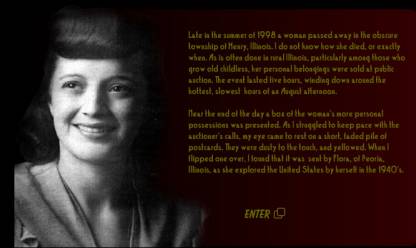
The first time I saw it I was like: ok this is it! The hypertext I was looking for. It starts with a kind of presentation with some good old music, (made up with Flash, I guess). “Who was Flora? , Where she did she travel in 1942?“. That cached my eye completely, and made me really want to read that introduction next to a picture of who it seemed to be that mysterious Flora.
I read a little bit about the making of “Who is Flora?”, and found out it is a “true” story. As it says in the introduction, Flora died in 1998, and the author found a box of postcards sent by Flora when she was exploring the United States in the 40’s. So, this Flora really existed, and this hypertext seems to be a compilation, or a reconstruction of Flora’s trip by the postcards she sent while she was exploring the United States by herself. Let me say that this is beautiful, and, I’ve got to send an email to the author to let her know how much I like her idea.
But the good thing about this hypertext is not only the idea, that awesome initiative of the author of making a literary hypertext with a pile of old postcards sent by a woman who was dead, and she didn’t even know her; it is also awesome the way she “makes” this story virtual. Because, if the introduction was amazing and eye-catching, wait to see the hypertext itself. The way the author builds up the story with all those postcards, and the tools she uses, are just perfect. She sort of transports you to the places where Flora went during her trip.
My Bog: http://belvia.blogs.uv.es/2008/11/25/first-impressions-second-paper/
Reading “Who is Flora”- Rules & Tools
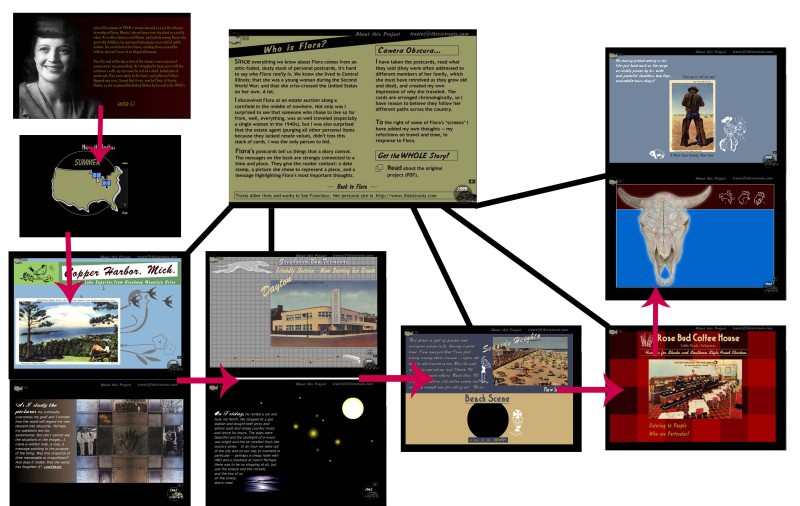
I'm going to describe the tools used by the author and the rules we follow to read the hypertext. As it has been done with flash, I'm going to divide it in “screens”, and in each screen I'll talk about all of the elements such as animations, music, text, clickable images, screens inside of screens,… And also i'll talk about the rules the author has given us to read this hypertext, or at least my hypothesis of how she wants us to read it, from my interpretation of it all.Let's start!
1st screen:

The path the author wants us to follow is quite easy to see. In the first clickable screen we find an introduction of the hypertext - it tells us what is it about, but mainly what it tell us is the story of where does the story comes from, who is that Flora- and there at the end of that introduction there's a link which says clearly “ENTER”, and that is the link that'll take us to the hypertext. That's the only path we can follow right now.
2nd screen (opened in a new window):

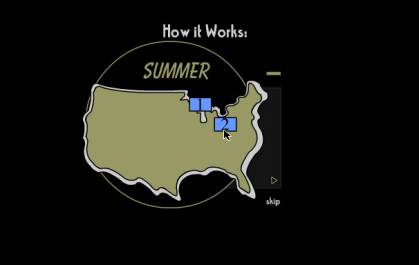
Then, a new window appears, and before starting the hypertext the author shows you how it all works. It is telling you more or less the path you're going to follow to get the story, the understand it. So, that's why I was saying in this hypertext is quite easy to see the rules the author wants you to follow. From the beginning she's telling us How it works. Maybe is not exactly a path, because she's not telling us to follow rules to read it, but she's do telling us to follow rules to understand how it works.
In this screen she give us the option of “skip” it, if you already have seen it and you don't need to see it again. And this is not just an image, is an animation, made by flash; a kind of tutorial.
If you don't click to “skip” and wait until the “ tutorial ” has ended up, the hypertext will start automatically.
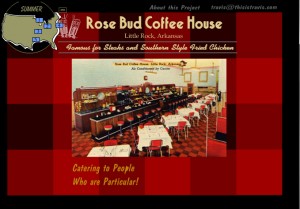
3rd screen - SUMMER:

I'm going to describe all the interactive elements we can find in this screen:
![]()
![]()
This banner appears all the time, in every screen. In you click in “About this project” it takes you to this new screen under the other one (this is an example of what I said in the introduction´: “screens inside screens”; I'm going to call them Subscreens ):
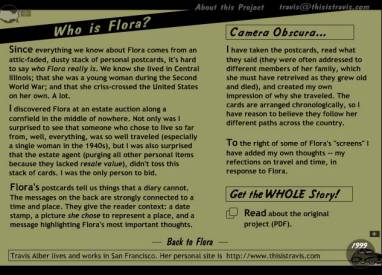
This subscreen has information about Flora's project, and tells us who she was, adding more info to the introduction. In the “Camera Obscura” section the author explains the process of creation of this hypertext: I have taken the postcards, read what they said (they were often addressed to different members of her family, which she must have retreived as they grew oold and died), and created my own impression of why she traveled. The cards are arranged chronologically, so I have reason to believe they follow her different paths across the country.
The most important part of this section for me is when she says: To the right of some Flora's “screens” have added my own thoughts– my refections on travel and time, in response to Flora.
So here the author is telling a very important clue to understand the hypertext: first, we have the “ Main-screens “, which are arranged chronologically, and inside these main screens, we can find some “ Right-screens ” where the author has added her own thoughts and her reflections about travel and time.
At the end of this “informative-screen” theres a section called “Get the whole story!” with a link to a pdf's file, which provides you with more info about this hypertext. Yummy!
http://www.whoisflora.net/alber.pdf
And then there's the link: back to Flora which will take us back to the Main-screen.

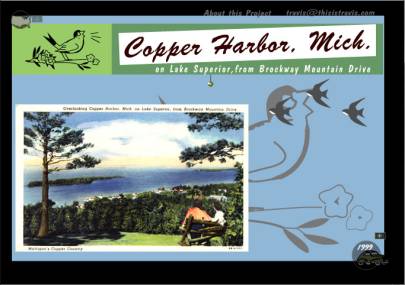
The little map in the upper-left corner of the main-screen will be our route guide, and we'll use it when we've finished reading all the main and right screens, because it'll take us to another place and time of Flora's trip(to another main-screen).

The green bird is a clickable picture (I'll call these elements clickable-pics ) and if you click on it is days: “Life” “Beauty”. I'm not quite suro of what is it for; maybe it's just a decorative element, or maybe it's describing that moment, that summer in Copper Harbor. I'm not sure yet.

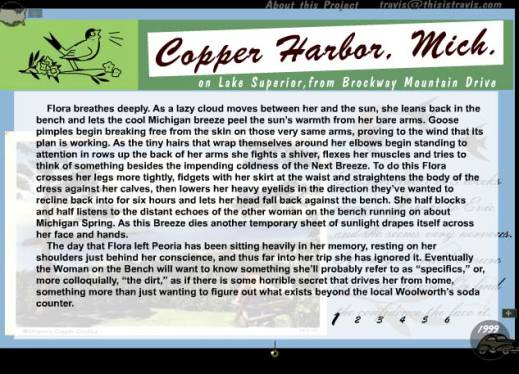
This is a clickable-animated-pic , which becomes an animation when you put the mouse on it; it is a kind of flap; if you click on it, it will open a subscreen with text. This subscreen is formed of 5 more (this is number 1), and the way to get to the other is by clicking in the numbers under the text. To follow the author rules (or at least, the rules I think the author wants us to follow) we'll read the text in order, as if it was a lineal text, from the first one to the 6th. Of course you could read the text with no order, but that's not what we're going to follow right now.

And then we find these birds, which are clickable-animated-pics , and each of them has a message of Flora when you click, where she's telling her mother she has to leave, in what it seems to be a postcard. In the last bird, you can read: “I suposse I need to choose a path and follow it”. And that's what I'm doing with this hypertext.

And the last element of this page is another clickable-animated (it gets bigger when you click it) picture, which takes us to the authors thoughts, to what I've named a Right-screen, which is a main-screen inside the main-screen, but as that was way too complicated to name it, I decided to name it right-screen, because that second main-screen is at the right side of the main-screen. This element appears always when the author wants to take us to 1999, to the way she thinks about Flora's feelings, to what she thinks about her trip.

The car takes us to the Right-Screen. Here Travis is trying to express her feelings about what we just read from Flora's. And there are some new elements. As we read the text, we find she's talking about “the pictures”, and at the right we have some pictures. If you put the mouse over them there'll appear words.
And now, we'll use the little map in the upper left side of the screen to follow Flora's trip and to keep Reading the hypertext. With that map, we'll be able to move forward and backwards the hypertext whenever we want to. For example, if we want to go back to this page, we'll use the map. It's a kind of navigator through the hypertext.
And when we use the Navigator, or the Little map, a new screen appears. It is a Loading Screen, which has a train running.
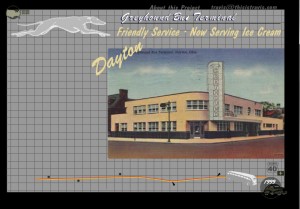
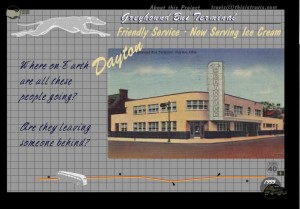
Next Main Screen is another Postcard from Flora. It seems that she's arrived to Dayton. There's some oldie music, and a dog flicking which for me is like a signal that we have to click on it.
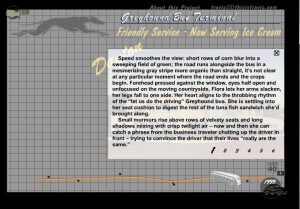
And when we click we find out more text, linear text, with some numbers under it, like in the first Main-screen. In that text we can travel with Flora by bus, listening to the conversations she listens to, living her experience from a very close point of view.
And also there's an interactive little bus at the bottom of the screen where you can read Flora's thoughts during her bus trip. Depending on where you put the mouse in that road-line the bus will move there, and a text will appear with Flora's thoughts.
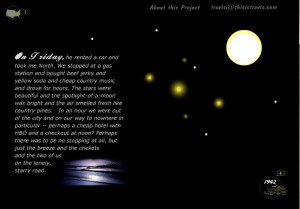
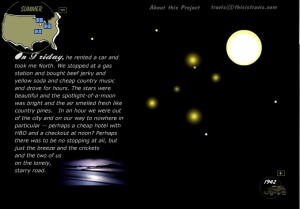
Maybe the main relation with this Right-Screen with the Main one, is with the text of the Main-screen, because while we were traveling with Flora by bus, the night came, darkness came. The image of this screen is a night landscape, with stars and the moon. There's a linear text at the left side, and if you put the mouse under the moving stars there'll appear text. It all seems to have relation with the Flora's screen and with Flora's text.
And then , when we've finished reading this screen, we'll use again the map to go to the next place where Flora went, which will be marked with the number tree.
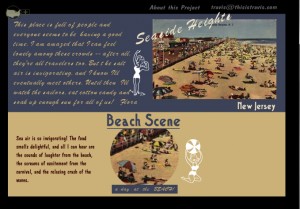
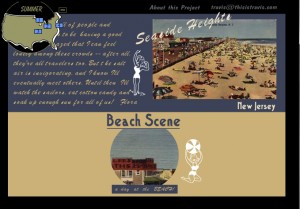
And then we go to the beach. A new music sounds. Flora has arrived to New Jersey.
This Main-screen doesn't have any right-screen, maybe just because Travis didn't have anything to add to this. The most important elements are, again, a linear text, that is already visible when we get to the screen; and there's a picture of a beach. If you put the mouse over it and move it across the picture, there'll appear the part of the picture you're under inside of the circle called “beach scene”, and there'll appear some text too. With all of these texts, Flora is showing us the loneliness she feels between that crowd, seeing all of those couples in the beach having fun.
And then, we'll use again the map to go on with our trip.
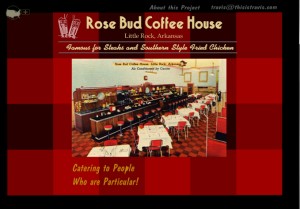
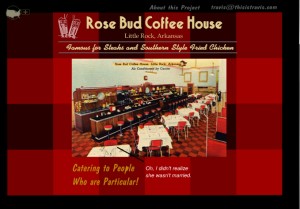
And we travel to Arkansas. We can hear the sounds of a restaurant in this screen, and, again there's no right-screen with the author thoughts.
In this main-screen there are less elements. Well find Flora's thoughts if we move our mouse across the picture of the restaurant
And then we'll use the map to travel to the last Flora's destination.
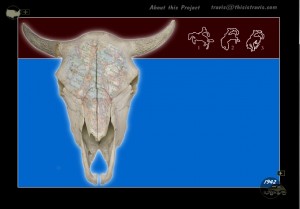
Destination number five, Texas. Some new music sounds, and here we come to the end of our trip.
We have a visible text in the left side of the Main-screen, but there's more text hidden. If we move our mouse across the cowboy picture in the center of the screen we'll find Flora's thoughts, and also if we put the mouse over the white cowboy there'll appear more text of Flora.
And then, we arrive to the last screen of this hypertext, because there's no more places to click in the map, and no other links to go anywhere else; so from my point of view, this Right-screen and the other Main-screen are the last ones. In this right-screen qe find a still-image of what seems to be a skull of a cow with a map on it. By its side there are 3 cowboy images riding a cow, and if you put the mouse over them you'll find 3 different texts from Travis talking about freedom.
And now , as there are no more options, you can go back to any of the screens by clicking in the map, or you can go and read the “About this project” screen…But when you get to this point, it means the hypertext is over.
My blog: http://belvia.blogs.uv.es/2008/11/26/reading-the-hypertext-rules-second-paper/
http://belvia.blogs.uv.es/2008/12/10/2nd-partreading-the-hypertext-rules-toolssecond-paper/Tools – Inventory
I’m going to make an inventory of the tools used in this hypertext. Some of them are terms I invented (I’ll give the definition of each of those terms) and some others are terms that already exist. Making this inventory will help me out to get the main idea of the tools of this hypertext, summarizing all of the work I’ve been doing since now in connection with TOOLS.
- We have Images which can be:
- Still images
- Animated Images
(theses types do not have any function in the hypertext)
- Clickable Images
- Clickable-animated Images
(these types link you to somewhere in the hypertext)
And there’s another type of Images, which I still don’t know how to call them. They are not clickable images, but they have a special function: if you put the mouse over them, something happens: appears text, activates an animation.. I’ll think about a term for these ones.
2. Screens: as the hypertext is made by Macromedia Flash, I have distinguished between 5 kinds of screens, some of them depending on the purpose, some others depending on the location, and the importance in the hypertext.
- Main-screens: these are the main screens of the hypertext, and they all have “postcards” from Flora.
- Right-screens: screens located at the right of the main-screen where the author has added her own thoughts and her reflections about travel and time
- Informative-screens: inside of this type you can find the Tutorial-screens. Theses screens’ aim is to inform, or are used by the author as a tool for showing the reader how to use this hypertext.
- Subscreens : screens inside a main-screen.
- Introduction-screen: the first screen we find, before the hypertext starts.
3. Music: every single main-screen has music and it changes depending on the main-screen that we are. The author has used fragments of songs, not entire songs.
- Introduction-screen music
- Main-screen 1 (Michigan) music
- Main-screen 2 (Ohio) music
- Main screen 3 (New Jersey) music
- Main-screen 4 (Arkansas) music
- Main-screen 5 (West Texas) music
4. LINKS
My blog: http://belvia.blogs.uv.es/2008/11/27/inventory-second-paper/
Structure of “Who is Flora?”

- INTRODUCTION
- TUTORIAL
- MAIN-SCREEN 1 (Michigan) + RIGHT-SCREEN
- MAIN-SCREEN 2 (Ohio) + RIGHT-SCREEN
- MAIN-SCREEN 3 (New Jersey)
- MAIN-SCREEN 4 (Arkansas)
- MAIN-SCREEN 5 (West Texas) + RIGHT-SCREEN
- Sub-screen “About this Project” (connected to all of the main-screens and right-screens)
My blog: http://belvia.blogs.uv.es/2008/12/08/strcuture-of-who-is-flora-second-paper/
http://belvia.blogs.uv.es/2008/12/08/kinds-of-links-second-paper/
Conclusion
Reading this hypertext is almost a pleasure. The reading model is very easy, as the author shows you the path you have to follow most of the time. I think it is quite hard to follow a different reading model than the one the author gives you. Since the beginning she's giving you the clues to follow the right path, the clues to understand the text and the structure of the hypertext. So I think I can say I've been following the path, or the reading model that the author wanted me to read.
She guides you through the text with tutorials, but also with signals like flicking images telling you: click me!, or with pages of text organized with numbers, so you always know that first you read the number one, then the number two, and so on.
And also there's always a little map, a great tool to move forwards and backwards the hypertext, and where is easy to know where's the beginning, as all of the places where you follow Flora have assigned a number. And so, the first place is the number one, the second place is number two, and so on.
As it is made by flash, it has a very well looking appearance, because it is full of images, animations, music, sounds… From my point of view it is closer to multimedia than literature.
And maybe because of this structure made by flash, the text itself is quite linear. There are no links in the text, because the links are externals, and most of them are images.
About the dialog with the author, or with the text, it is another easy point of this hypertext. You are all the time in contact with the author's opinion, the author's help. The author not only guides you to follow a reading model, she also guides you to understand a little bit more the text, outside it ( in the “About this project” part) and inside it, using the Right-screens, where she gives you her point of view, her personal opinion of Flora's trips, of Flora's feelings. So, in this text the dialog is very easy because you can easily know all of the time when is Flora talking to you, and when is the narrator, the author.
The structure is a very important part of the story. The story is based in that trip Flora did, and so, the structure is made in a way that really makes you feel it all like a trip. The pictures, the little map with which you travel across the country like Flora's did, the different music and sounds in each stop, Flora's thoughts exposed all over the screens, hidden behind images and animations.. The story is more about that feeling of freedom, and with that trip and that structure it is easier to understand it all better, and feel a little bit closer to Flora, just like the author did.