
Software y herramientas para editar y validar documentos basados en lenguajes de marcas.
Secciones
- Introducción
- Editores
- Herramientas
- Hojas CSS
- Validación
- Conclusión
- Bibliografía
Un lenguaje de marcado o lenguaje de marcas es una forma de codificar un documento que, junto con el texto, incorpora etiquetas o marcas que contienen información adicional acerca de la estructura del texto o su presentación. El lenguaje de marcas más extendido es el HTML"HyperText Markup Language" (Lenguaje de marcado de hipertexto), fundamento del World Wide Web.
En la década de los 60 se empieza a desarrollar la idea de separar presentación y estructura. Desde IBM se implusa la creación del lenguaje GML, que resultó se la semilla de una versión posterior estandarizada: el SGML. La potencia del SGML implica una dificultad en su aprendizaje y uso. El HTML se crea a partir del SGML. El XML surge como respuesta al desorden que supuso el rápido crecimiento del HTML.
Algunos ejemplos de lenguajes de marcas son:
- Darwin Information Typing Architecture (DITA)
- DocBook
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Generalized Markup Language (GML)
- HyperText Markup Language (HTML)
- Lilypond (sistema para notación musical)
- Maker Interchange Format (MIF)
- Mathematics Markup Language (MathML)
- Microsoft Assistance Markup Language (MAML)
- Music Extensible Markup Language (MusicXML)
- Rich Text Format (RTF)
- S1000D (Especificación internacional para documentación técnica relacionada al área comercial y militar).
- TeX, LaTeX (utilizado generalmente en matemáticas y publicaciones académicas).
- Text Encoding Initiative (TEI). (formato XML para publicaciones digitales)
- Wireless Markup Language (WML), Wireless TV Markup Language (WTVML)
- XHTML Basic (subconjunto de XHTML para dispositivos portátiles, para reemplazar a WML, XHTML MP y C-HTML).
Inicio
Volver a página principal
Los editores aceleran o automatizan determinadas tareas comunes en la edición de HTML, a la vez que realzan la presentación del código fuente, por ejemplo, diferenciando las etiquetas del texto. Esto hace que la creación de documentos HTML sea más rápida, cómoda y legible.
El uso de un editor de páginas Web presenta algunas desventajas en relación al uso de editores de texto sin formato. Por un lado, se depende de un software propietario que suele estar protegido por derechos de autor y que no presenta una total compatibilidad entre navegadores y, por otro, al utilizar este tipo de editores se produce una gran número de las llamadas etiquetas meta o metaetiquetas que suelen ser redundantes. Estas etiquetas meta que aparecen en la parte superior de la página y que proporcionan información acerca de la página, pero que no afectan a su apariencia, son las que incluyen los metadatos que posteriormente facilitarán la búsqueda y recuperación de los documentos por parte de los robots y motores de búsqueda. Por ejemplo, la metaetiqueta generator indica el tipo de editor con el que se creó la página HTML.
Por otro lado, también es posible crear documentos con editores de texto sin formato y después modificarlos con un editor HTML, o bien realizar la operación contraria, con el fin combinar lo mejor de estos dos sistemas. Y además tenemos la posibilidad de crear un documento en un formato determinado y transformar dicho documento al formato HTML por medio de un conversor.
Se pueden distinguir tres tipos de editores HTML:
- Editores en modo texto: son editores de texto plano, a los que se le añade un conjunto de menús, barras de botones, etc., a través de los cuales es posible seleccionar las diferentes etiquetas HTML. En algunos casos, ofrecen cuadros de diálogo a través de los cuales se pueden alterar los diferentes atributos de cada etiqueta. Como se edita directamente el código HTML, se tiene un control total sobre el mismo, sin embargo su principal inconveniente es que el código generado no es demasiado legible, y el proceso de edición es más lento.
- Webnotepad, es muy sencillo y parecido al Bloc de Notas de windows. Simplemente muestra distintos colores para los distintos elementos HTML.

- Editores gráficos o "WYISWYG" ("What You See Is What You Get", "lo que ves es lo que obtienes"). Son los más intuitivos, pero se pierde algo de control sobre el código HTML que producen ya que sólo se pueden hacer aquellas cosas que el editor ‘sabe’ hacer, de forma que realmente "lo que ves no es lo que obtienes".
- Hay muchos. Por ejemplo, tenemos el FrontPage de Microsoft que forma parte del paquete Office, el Adobe PageMill, o el Dreamweaver de Macromedia. El navegador Netscape desde la versión 4 ha incluido siempre un editor HTML junto con el navegador. Todos estos editores se utilzan como si fueran procesadores de texto. Por ejemplo, el dreamweaver tiene el siguiente aspecto:

- Editores mixtos:son una mezcla de los anteriores. Realzan la presentación del código generado, y disponen de algún sistema para mostrar, de forma diferenciada, las etiquetas HTML introducidas, y modificar sus parámetros.
- Por ejemplo, el Araenae. Araneae es un sencillo editor de aspecto y funciones básicas, que incluye todo aquello que puedas necesitar cuando programas tu sitio web en HTML. Su principal característica es la simplicidad gráfica y de uso. Este editor te permite trabajar con el código fuente sin temor a que éste sea alterado de forma alguna, y proporciona un entorno de desarrollo libre de docenas de características superfluas. El programa incorpora funciones tales como el uso de código de color en la sintaxis de comandos de HTML, soporte para documentos de tamaño ilimitado, uso de líneas numeradas para mayor facilidad, soporte para la función drag-and-drop, posibilidad de abrir varios documentos al mismo tiempo y previsualización inmediata en el navegador de tu trabajo, sin necesidad de guardar previamente.

Algunos Editores
- Hot Dog.Programa de edición visual de páginas HTML que permite generar líneas de código accesibles para todos los navegadores.
- Adobe DreamWeaver. Es una aplicación en forma de suite (basada en la forma de estudio de Adobe Flash) que está destinada a la construcción, diseño y edición de sitios y aplicaciones Web basados en estándares. Creado inicialmente por Macromedia (actualmente producido por Adobe Systems) es el programa más utilizado en el sector del diseño y la programación web, por sus funcionalidades, su integración con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estándares del World Wide Web Consortium.
- Adobe GoLive. Es la única solución para el diseñador visual que permite desarrollar sitios Web de comercio electrónico dinámicamente generados. http://adobe.es/products/golive/main.html
- Aranae.Es un sencillo editor de programación, de aspecto y funciones basicas, que incluye todo aquello que puedas necesitar cuando programas tu sitio web en HTML.
- HTML-Kit.Este software solo es compatible con Microsoft Windows 95 en adelante. HTML, XHTML, XML, CSS, XSL, PHP, ASP, VB, C/C++, SQL, Java, Javascript, Delphi, Perl
- Amaya Es una herramienta combinada del W3C compuesta por un navegador web y una herramienta de autor. Cualquier página web que se abra puede ser editada inmediatamente. Se pueden ver y generar páginas HTML y XHTML con hojas de estilo CSS, expresiones MathML y dibujos SVG. Una gran característica consiste en que puede ver los enlaces que se crean con el editor.
- Bluefish Es un software editor HTML multiplataforma POSIX y con licencia GPL, lo que le convierte en software libre. Está dirigido a diseñadores web experimentados y programadores y se enfoca en la edición de páginas dinámicas e interactivas. Es capaz de reconocer diversos lenguajes de programación y de marcas.
- FrontPage.Podemos usar FrontPage para crear y dar formato a páginas Web en HTML trabajando en una vista WYSIWYG ("lo que se ve es lo que se obtiene"), de modo que podremos ver la apariencia real del formato y el diseño.
- RJ TextEdSoporta varios lenguaces de programación y lenguajes web como HTML, PHP, CSS y algunos lenguajes de escritorio.
- Gedit es un editor de textos para GNU/Linux, Mac OS X y Microsoft Windows, destaca por su sencillez y facilidad de uso. Maneja herramientas para la edición de código fuente y textos estructurados, como lenguajes de marcas. Es el editor predeterminado de GNOME.
También hay procesadores de texto (Microsift Word, WordPerfect) que permiten transformar un documento en una páginas web, es decir, de alguna forma convierten un documento de texto en un documento HTML. Esta opción no es recomendable ya que estos editores suelen generar mucho código basura.
Inicio
Volver a páginas principal
Para ayudarle a ahorrar tiempo con el diseño base, existen todo tipo de herramientas que ayudan a ahorrar tiempo con funciones específicas.
- Grid designer. Herramienta para diseño de grid (rejilla) en línea y de manera rápida. Hace que sea fácil definir rápidamente la disposición del ancho, el número de columnas, márgenes, etc. para establecer la tipografía y el resto de los elementos.
- Kotatsu.Sencillo generador de tablas HTML. Con unas pocas pulsaciones de ratón tenemos el código de la tabla con sus filas y columnas.
- CSS Redundancy Checker. Encuentra los selectores CSS que no son utilizados por los archivos HTML y que pueden ser redundantes. Funciona muy bien cuando el archivo CSS se complica y hay que eliminar cualquier selector.
- CSS Menu Maker.Crear y personalizar tus menús CSS, horizontal o vertical, en línea de forma gratuita.
- CSS Color Editor. Reemplazar fácilmente los colores de un archivo CSS. Todo lo que se necesita hacer es cargar un archivo para reemplazar los colores y generar el nuevo archivo que luego se puede descargar.
- CSS Super Scrub. Reduce el tamaño de los archivos CSS con solo unos pocos clics del ratón.
- PX to EM. Convierte los tamaños de las letras en píxeles a su equivalente en em y al revés.
- Deploy. Despliega rápidamente un marco de proyecto web con XHTML y CSS válidos, sólo es cuestión de segundos.
- CSS Text Wrapper. De una manera muy sencilla logramos que el texto HTML adquiera una forma que no sean sólo un rectángulo. Puede hacer que el texto fluya alrededor de unas curvas, en zig-zags, o lo que te se ocurra.
- PSDtoCSS online. Convierte tus archivos PSD en un diseño XHTML-CSS. Sólo una rápida carga es lo que se necesita, entonces puedes descargar su disposición en un archivo zip.
Inicio
Volver a páginas principal
El nombre hojas de estilo en cascada viene del inglés Cascading Style Sheets, del que toma sus siglas. CSS es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML2 (y por extensión en XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores.
La idea que se encuentra detrás del desarrollo de CSS es separar la estructura de un documento de su presentación.
La información de estilo puede ser adjuntada como un documento separado o en el mismo documento HTML. En este último caso podrían definirse estilos generales en la cabecera del documento o en cada etiqueta particular mediante el atributo "style".
La CSS tiene una sintaxis muy sencilla, que usa unas cuantas palabras claves tomadas del inglés para especificar los nombres de sus selectores, propiedades y atributos.
Una hoja de estilos CSS consiste en una serie de reglas. Cada regla consiste en uno o más selectores y un bloque de estilos con los estilos a aplicar para los elementos del documento que cumplan con el selector que les precede. Cada bloque de estilos se define entre llaves, y está formado por una o varias declaraciones de estilo con el formato propiedad:valor;.
En las CSS, los selectors marcarán qué elementos se verán afectados por cada bloque de estilo que les siga, pudiendo afectar a uno o varios elementos a la vez, en función de su tipo, nombre (name), ID, clase (class), posición dentro del documento, etcétera.
Para dar formato a un documento HTML, puede emplearse CSS de tres formas distintas:
- Mediante CSS introducido por el autor del HTML.
- Un estilo en línea (inline) es un método para insertar el lenguaje de estilo de página directamente dentro de una etiqueta HTML. Esta manera de proceder no es totalmente adecuada. El incrustar la descripción del formateo dentro del documento de la página Web, a nivel de código, se convierte en una manera larga, tediosa y poco elegante de resolver el problema de la programación de la página. Este modo de trabajo se podría usar de manera ocasional si se pretende aplicar un formateo con prisa, al vuelo. No es todo lo claro o estructurado que debería ser, pero funciona.
- Una hoja de estilo interna, que es una hoja de estilo que está incrustada dentro de un documento HTML, dentro del elemento "head", marcada por la etiqueta "style". De esta manera se obtiene el beneficio de separar la información del estilo del código HTML propiamente dicho. Se puede optar por copiar la hoja de estilo incrustada de una página a otra (esta posibilidad es difícil de ejecutar si se desea para guardar las copias sincronizadas). En general, la única vez que se usa una hoja de estilo interna, es cuando se quiere proporcionar alguna característica a una página Web en un simple fichero, por ejemplo, si se está enviando algo a la página Web.
- Una hoja de estilo externa, es una hoja de estilo que está almacenada en un archivo diferente al archivo donde se almacena el código HTML de la página Web. Esta es la manera de programar más potente, porque separa completamente las reglas de formateo para la página HTML de la estructura básica de la página.
- Estilos CSS introducidos por el usuario que ve el documento, mediante un archivo CSS especificado mediante las configuraciones del navegador, y que sobreescribe los estilos definidos por el autor en una, o varias páginas web.
- Los estilos marcados "por defecto" por los user agent o agente de usuario (aplicación informática que funciona como cliente en un protocolo de red), para diferentes elementos de un documento HTML, como por ejemplo, los enlaces.
Algunas ventajas de utilizar CSS son:
- Control centralizado de la presentación de un sitio web completo con lo que se agiliza de forma considerable la actualización del mismo.
- Separación del contenido de la presentación, lo que facilita al creador, diseñador, usuario o dispositivo electrónico que muestre la página, la modificación de la visualización del documento sin alterar el contenido del mismo, sólo modificando algunos parámetros del CSS.
- Optimización del ancho de banda de la conexión, pues pueden definirse los mismos estilos para muchos elementos con un sólo selector; o porque un mismo archivo CSS puede servir para una multitud de documentos.
- Mejora en la accesibilidad del documento, pues con el uso del CSS se evitan antiguas prácticas necesarias para el control del diseño (como las tablas), y que iban en perjuicio de ciertos usos de los documentos, por parte de navegadores orientados a personas con algunas limitaciones sensoriales.
Inicio
Volver a página principal
Los documentos bien formados, aseguran que las reglas se cumplen y que no hay ninguna incoherencia al usar el lenguaje. Sin embargo, no es suficiente porque podríamos definir documentos que utilizaran los elementos que quisiéramos sin restricción. En la realidad los elementos y los atributos que se pueden utilizar y la manera de disponerles en el documento es fundamental para mantener una mayor homogeneidad.
Es importante comprobar si el código xhtml cumple los estándares.
Los validadores comprobarán si el documento está bien formado y si se ajustan a las especificaciones del tipo de documento o esquema indicado en el preámbulo del documento..
Algunos validadores:
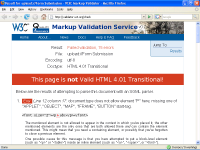
- W3C MarkUp Validation Service. Servicio de Verificación de marcas o etiquetas del W3C que chequea si los documentos HTML son conformes con las Recomendaciones del W3C World Wide Web Consortium para los estándares HTML y XHTML. Permite validar contra un URI, contra un archivo local o introduciendo el código directamente.

- W3C CSS Validation Service. Servicio de Verificación de Hojas de Estilo (CSS) en documentos (X)HTML del W3C. Verifica si los documentos cumplen las recomendaciones del W3C World Wide Web Consortium.

- Complemento HTML Validator para Firefox. HTML Validator es una extensión para Mozilla que añade validación de HTML dentro de Firefox y Mozilla. El número de errores de una página HTML se ve en la forma de un icono.

Inicio
Volver a página principal
Los lenguajes de marcado, tienen una gran cantidad de software y herramientas para poder trabajar con ellos. Desde un simple bloc de notas hasta los programas más desarrollados que permiten al mismo tiempo que se escribe el código ver el resultado final.
Todo este software y herramientas están disponible tanto de forma libre como de pago. Cada persona según sus necesidades elegirá unos u otros.
Inicio
Volver a página principal
Inicio
Volver a página principal
Webmaster: Elena García Alonso
 egara3@alumni.uv.es
egara3@alumni.uv.es
Última modificación: 18 de Mayo de 2012









 egara3@alumni.uv.es
egara3@alumni.uv.es
